
Waypoint promises to simplify our workflows around build,deploy and release pipelines. It’s not supposed to substitute any of your current tools but rather to abstract some of the painful details of these processes.
Featuring its simplistic configuration written in HCL (HashiCorp Configuration Language, attempts to help developers fast-forward their development lifecycles.
This is achieved but introducing a single workflow to build & publish images, deploy to any environment, and release to the world.
Installation
To install Waypoint for your platform follow the official installation instructions.
Waypoint runs as a server and a client, even if only run locally. For this tutorial, you’ll run the server in Docker Desktop. If you don’t have it already installed, check here.
For purpose of this simple test drive let’s follow the examples from the official repo. To simplify things we will also select Docker as our target environment to deploy. For production use cases various deployment options on cloud providers and tools exist including AWS, Azure, GCP combined with K8s, Nomad, ECS, etc.
git clone https://github.com/hashicorp/waypoint-examples.git
There are examples in several languages, I’ll pick the python one.
cd waypoint-examples/docker/python
For the needs of this demo let’s install the Waypoint server locally:
waypoint install -platform=docker -accept-tos

Alright if we follow the output we can try to reach our server’s Web UI Address at https://localhost:9702
Waypoint also informs us that a context is created for our workflow that points to our newly created server.

Let’s authenticate ourselves with a token as requested.

After executing in CLI:
waypoint token new
We get a token that we can use to authenticate in the UI.
And voila, we are authenticated but we don’t have any projects configured. Let’s try to set something up.

Configuration & Set up
Let’s take a look inside the python example folder. We have our app, a python flask server and some related files, a Dockerfile and a waypoint.hcl conf file. If you want to have a look into the app files or the Dockerfile have a look in this repo.
Our focus would be on the waypoint.hcl, the minimalistic configuration file that was promised to us.
project = "example-python"
app "example-python" {
labels = {
"service" = "example-python",
"env" = "dev"
}
build {
use "docker" {}
}
deploy {
use "docker" {
service_port = 8080
}
}
}
Ok, to be fair that’s indeed rather a short configuration to define a build and deploy process.
The build block defines how Waypoint builds the app, in our case with Docker. Same principle for the deploy option.
Seems quite straightforward so far given our basic use case. Let’s initialize this project.
waypoint init
Ok based on the output seems like our project was initialized successfully. Next step to build and deploy our app!
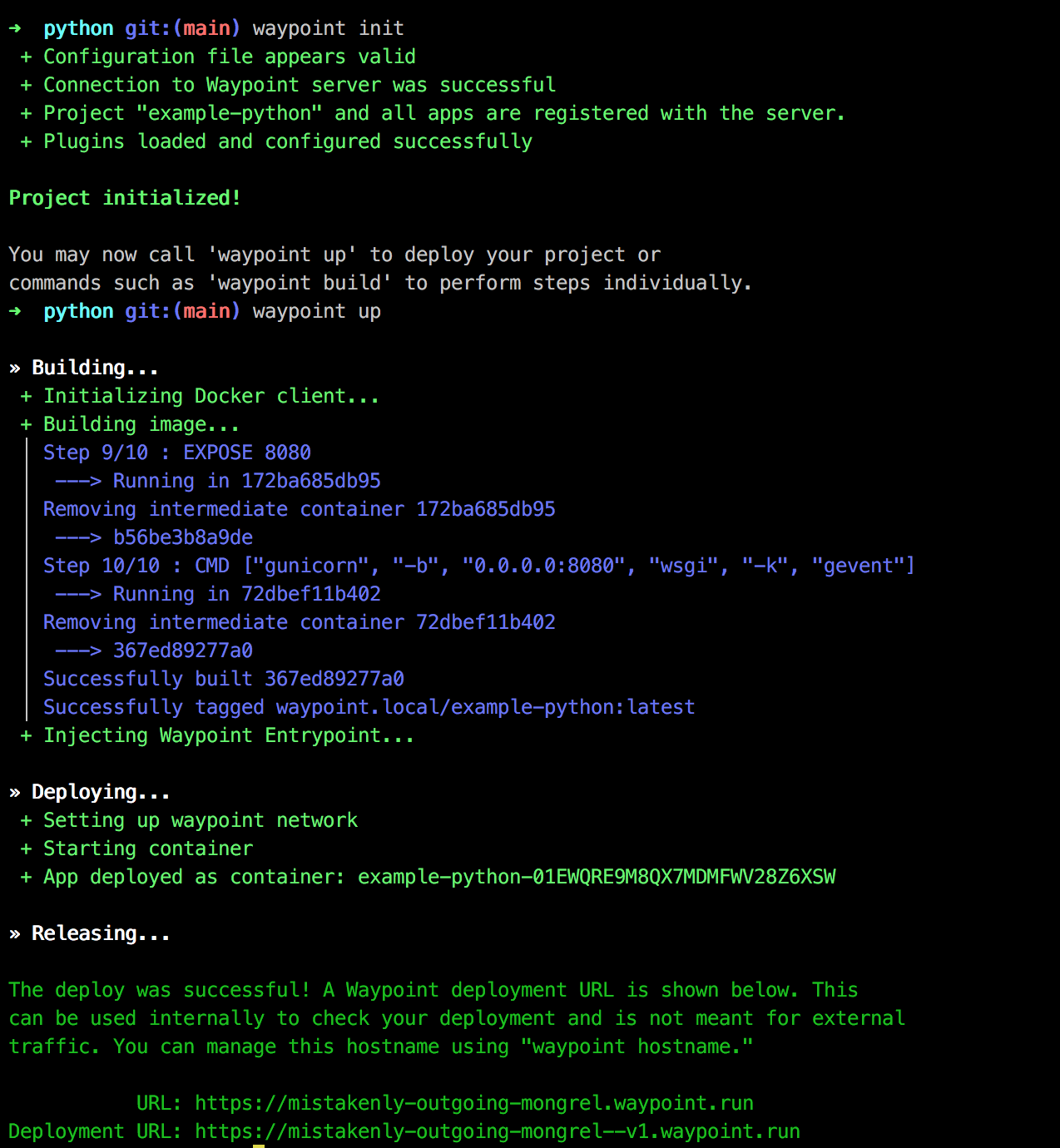
waypoint up

We see in the output each of the stages completing and finally, we deployed our app
Tadaaaaaah!

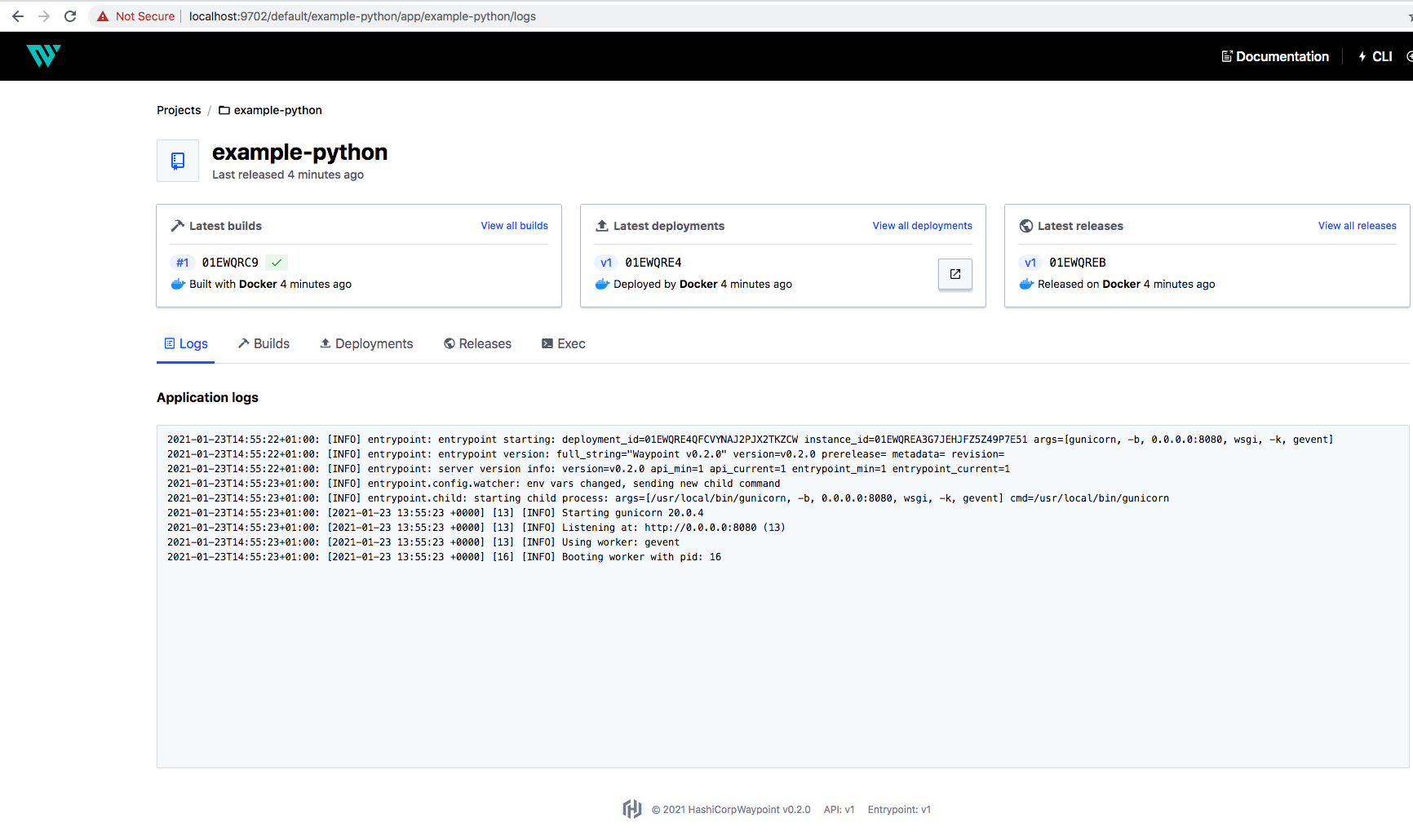
Let’s go back to the Web UI and explore it a bit.

Now we can see there our project along with the 3 mentioned stages. We can see our deployment status, logs, our builds, and our releases. Cool huh?
Update and Redeploy
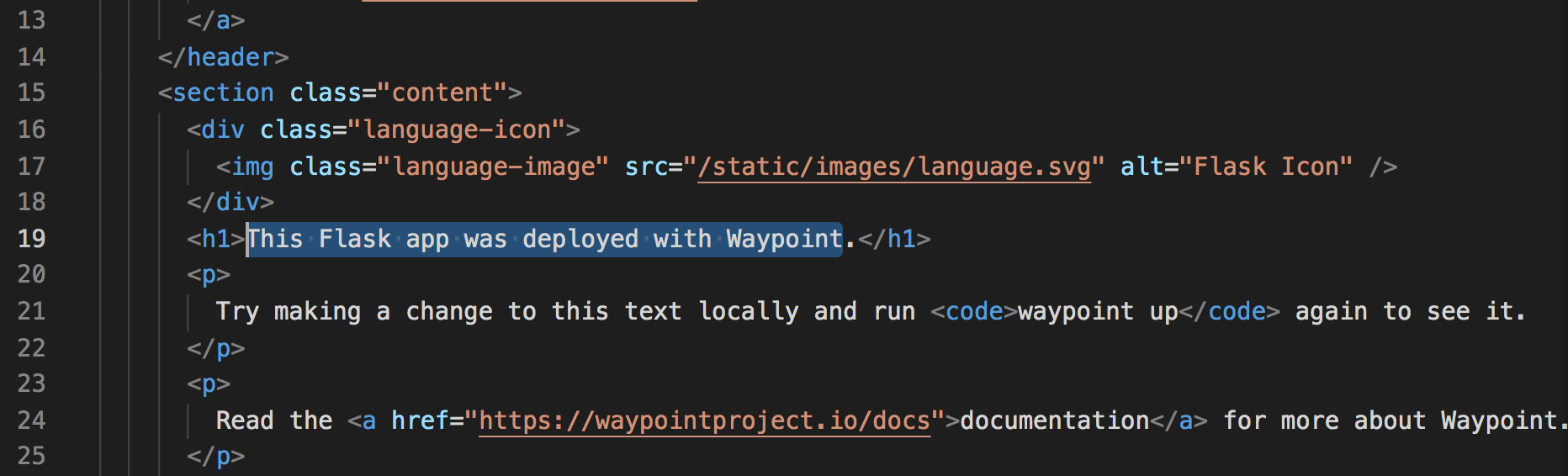
Ok now that we have our app deployed we want to apply a change and deploy a new version of our app. To simulate this, let’s just change the display message of the flask server.
Modify the index.html file in app/templates/index.html.

Waypoint looks cool! seems to be a perfect message.
Execute the up command again:
waypoint up

If we check the UI now we’ll see our second version with the latest build, deployment, and app logs.
Takeaways & Next steps
The purpose of this mini-demo was to get a quick view on Waypoint’s functionality. In real-world scenarios, we would probably like to deploy our apps in cloud infrastructure and Waypoint facilitates exactly that.
Provides also a nice abstraction of the underlying deployment platform from the developer’s perspective. In a sense, if we decide to deploy our apps in a different environment the only thing we need to change is the Waypoint config.
Waypoint can be integrated nicely with our CI/CD tools and with existing GitOps or ChatOps frameworks via plugins.
The main takeaway is that Waypoint focuses mainly on the deployment part by abstracting away different cloud providers or any other environment to deploy to. If you want to know more check the official docs.